To create a custom header that appears on all pages throughout the site or project where it is enabled, place a file named _header.html in any module you will include in your server. Place it at the following location:
mymodule
resources
views
_header.html
The header is written in HTML and the <body> section can render any kind of content, including links, images, and scripts. It is also responsible for its own formatting, dependencies, and resources.
Example
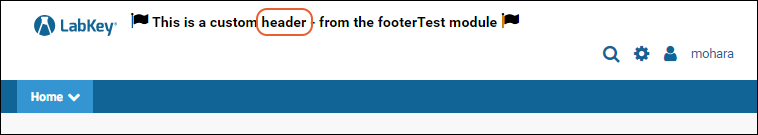
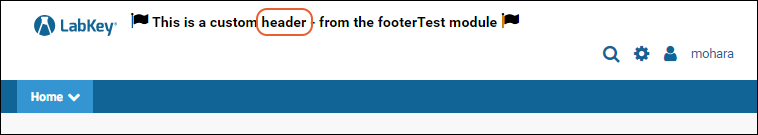
The following _header.html file adds a simple message across the top, next to the logo. Create a new .html file in the location described above. This content will give you a simple starting place.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p style="font-size:16px;">
<span class="fa fa-flag"></span> <b>This is a custom header - from the footerTest module</b> <span class="fa fa-flag"></span>
</p>
</body>
</html>
Enable Custom Header
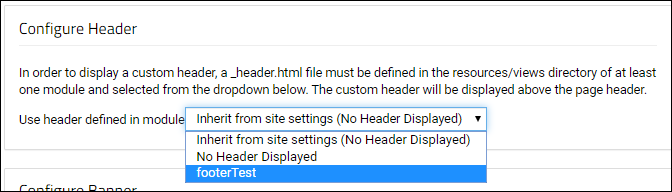
In this example, the header file was placed in the resources/views directory of a "footerTest" module created in our development test environment. If _header.html files are defined in several modules, you will be able to
select which module's definition to use.
- To enable a custom header site wide, select > Admin > Admin Console, click Look and Feel Settings, then click the Page Elements tab.
- To enable it only for a single project, select > Folder > Project Settings, then click the Page Elements tab.

The header region is across the top of the page. Your content will appear to the right of the logo.

Related Topics