This topic is under construction for the 24.3 (March 2024) release of LabKey Server. For current documentation of this feature, click here.
The
look and feel of your LabKey Server can be set at the site level, then further customized at the project level as desired. Settings selected at the project-level override the broader site-level settings. For example, each project can have a custom string (such as the project name) included in the emails generated from within that project.
Premium Features AvailablePremium edition subscribers have access to additional customization of the look and feel using page elements including headers, banners, and footers. A
Page Elements tab available at both the site- and project-level provides configuration options. Learn more in this topic:
Site-Level Settings
To customize the
Look and Feel settings at the site level:
- Go to (Admin) > Site > Admin Console.
- Under Configuration, click Look and Feel Settings.

Settings on the
Properties tab are set and cleared as a group; the settings on the
Resources tab are set and cleared individually.
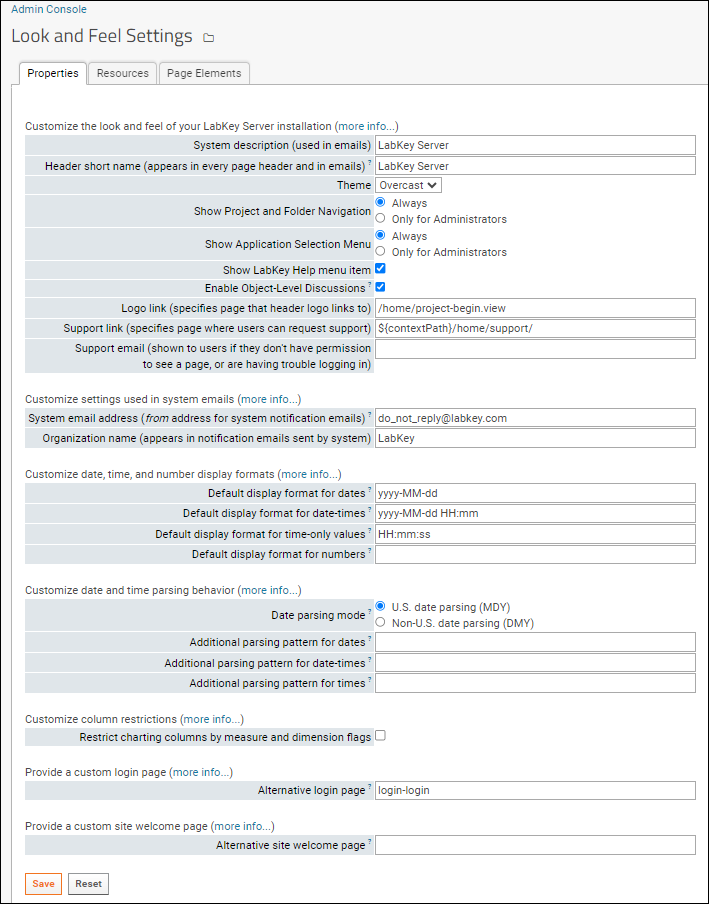
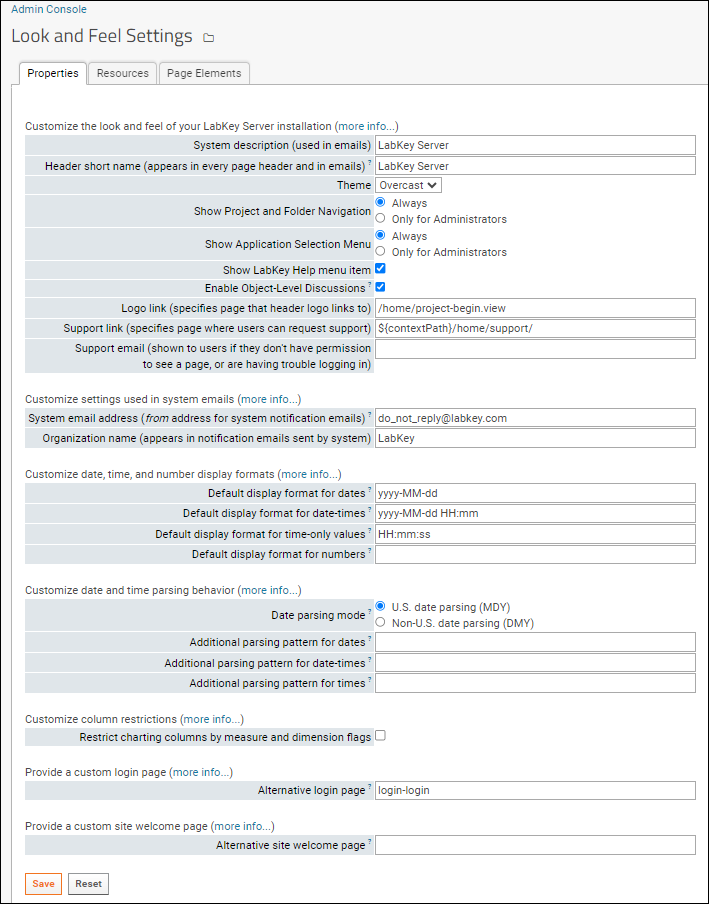
Properties Tab
Customize the Look and Feel of Your LabKey Server Installation
- System description: A brief description of your server that is used in emails to users.
- Header short name: The name of your server to be used in the page header and in system-generated emails.
- Theme: Specifies the color scheme for your server. Learn more in this topic: Web Site Theme
- Show Project and Folder Navigation: Select whether the project and folder menus are visible always, or only for administrators.
- Show Application Selection Menu: (Premium Feature) Select whether the application selection menu is visible always, or only for administrators.
- Show LabKey Help menu item: Specifies whether to show the built in "Help" menu, available as > LabKey Documentation. In many parts of the server this link will take you directly to documentation of that feature.
- Enable Object-Level Discussions: Specifies whether to show "Discussion >" links on wiki pages and reports. If object-level discussions are enabled, users must have "Message Board Contributor" permission to participate in them.
- Logo link: Specifies the page that the logo in the header links to. By default: ${contextPath}/home/project-start.view The logo image is provided on the resources tab.
- Support link: Specifies page where users can request support. By default this is /home/Support. You can add a wiki or other resources to assist your users.
- Support email: Email address to show to users to request support with issues like permissions and logins. (Optional)
Customize Settings Used in System Emails
- System email address: Specifies the address which appears in the From field in administrative emails sent by the system.
- Organization name: Specifies the name of your organization, which appears in notification emails sent by the system.
Customize Date and Number Display Formats
Customize Date Parsing Behavior
- Date Parsing Mode (site-level setting only): Select how user-entered and uploaded dates will be parsed: Month-Day-Year (as typical in the U.S.) or Day-Month-Year (as typical outside the U.S.). This setting applies to the entire site. Year-first dates are always interpreted as YYYY-MM-DD.
- Note that the overall US or non-US date parsing mode applies site-wide. You cannot have some projects or folders interpret dates in one parsing pattern and others use another. The additional parsing patterns below are intended for refinements to the selected mode.
- Additional parsing pattern for dates: This pattern is attempted first when parsing text input for a column that is designated with the "Date" data type or meta type. Most standard LabKey date columns use date-time data type instead (see below).
- The pattern string must be compatible with the format that the java class SimpleDateFormat understands.
- Parsing patterns may also be set at the project or folder level, overriding this site setting.
- Additional parsing pattern for date-times: This pattern is attempted first when parsing text input for a column that is designated with a "Date Time" data type or annotated with the "DateTime" meta type. Most standard LabKey date columns use this pattern.
- The pattern string must be compatible with the format that the java class SimpleDateFormat understands.
- Parsing patterns may also be set at the project or folder level, overriding this site setting.
- Additional parsing pattern for times: This pattern is attempted first when parsing text input for a column that is designated with a "Time" data type or meta type.
- The pattern string must be compatible with the format that the java class SimpleDateFormat understands.
- Parsing patterns may also be set at the project or folder level, overriding this site setting.
Customize Column Restrictions
Provide a Custom Login Page
- Alternative login page: To provide a customized login page to users, point to your own HTML login page deployed in a module. Specify the page as a string composed of the module name, a hyphen, then the page name in the format: <module>-<page>. For example, to use a login HTML page located at myModule/views/customLogin.html, enter the string 'myModule-customLogin'. By default, LabKey Server uses the login page at modules/core/resources/views/login.html which you can use as a template for your own login page. Learn more in this topic: Modules: Custom Login Page.
Provide a Custom Site Welcome Page
- Alternative site welcome page (site-level setting only): Provide a page to use as either a full LabKey view or simple HTML resource, to be loaded as the welcome page. The welcome page will be loaded when a user loads the site with no action provided (i.e. https://www.labkey.org). This is often used to provide a splash screen for guests. Note: do not include the contextPath in this string. For example: /myModule/welcome.view to select a view within the module myModule, or /myModule/welcome.html for a simple HTML page in the web directory of your module. Remember that the module containing your view or HTML page must be enabled in the Home project. Learn more in this topic: Modules: Custom Site Welcome Page.
Premium Resource AvailablePremium edition subscribers can use the example wikis provided in this topic for guidance in customizing their site landing pages to meet user needs using a simple wiki instead of defining a module view:
Save and Reset
- Save: Save changes to all properties on this page.
- Reset: Reset all properties on this page to default values.
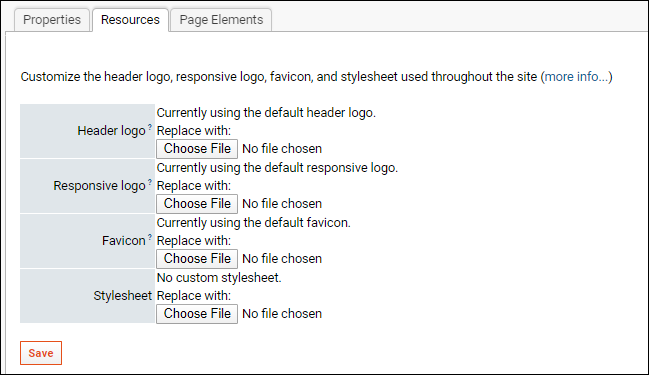
Resources Tab

- Header logo (optional): The custom logo image that appears in every page header in the upper left when the page width is greater than 767px. Recommend size: 100px x 30px.
- If you are already using a custom logo, click View logo to see it.
- Click Reset logo to default to stop using a custom logo.
- To replace the logo, click Choose File or Browse and select the new logo.
- Responsive logo (optional): The custom logo image to show in the header on every page when the page width is less than 768px. Recommend size: 30px x 30px.
- If you are already using a custom logo, click View logo to see it.
- Click Reset logo to default to stop using a custom logo.
- To replace the logo, click Choose File or Browse and select the new logo.
- Favicon (optional): Specifies a "favorite icon" file (*.ico) to show in the favorites menu or bookmarks. Note that you may have to clear your browser's cache in order to display the new icon.
- If you are already using a custom icon, click View icon to see it.
- Click Reset favorite icon to default to stop using a custom one.
- To replace the icon, click Choose File or Browse and select the new logo.
- Stylesheet: Custom CSS stylesheets can be provided at the site and/or project levels. A project stylesheet takes precedence over the site stylesheet. Resources for designing style sheets are available here: CSS Design Guidelines
- If you are already using a custom style sheet, click View css to see it.
- Click Delete custom stylesheet to stop using it.
- To replace the stylesheet, click Choose File or Browse and select the new file.
After making changes or uploading resources to this page, click
Save to save the changes.
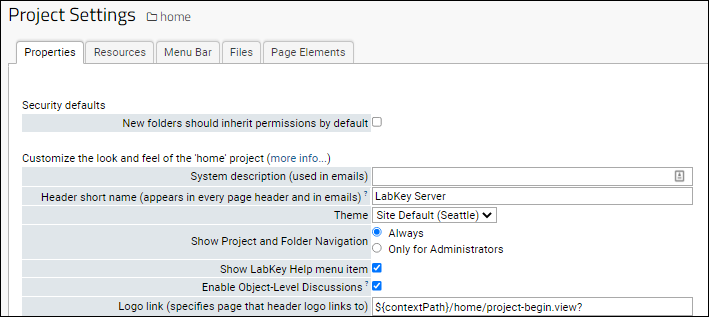
Project Settings
To customize or project settings, controlling
Look and Feel at the project level, plus custom menus and file roots:
- Navigate to the project home page.
- Go to (Admin) > Folder > Project Settings.

The project-level settings on the
Properties and
Resources tabs nearly duplicate the site-level options enabling optional overrides at the project level. One additional project-level property is:
- Security defaults: When this box is checked, new folders created within this project inherit project-level permission settings by default.
Menu Bar Tab
You can add a custom menu at the project level. See
Add Custom Menus for a walkthrough of this feature.
Files Tab
This tab allows you to optionally configure a project-level file root, data processing pipeline, and/or shared file web part. See
File Root Options.
Premium Features AvailablePremium edition subscribers have access to additional customization of the look and feel using:
- Page elements including headers, banners, and footers. A Page Elements tab available at both the site- and project-level provides configuration options. Learn more in this topic: Page Elements
- If you also use the Biologics or Sample Manager application, admins will see an additional Look and Feel option for showing or hiding the Application Selection Menu. Learn more in this topic: Product Selection Menu
Related Topics