This topic covers how to interpret and use URLs in LabKey. This feature is powerful and widely used, allowing you to navigate, access resources, apply parameters, and more, by modifying the page URL. Understanding how URLs are constructed and what options are available will help administrators and developers make the most of resources on LabKey Server.
URL Components
A client browsing pages on a LabKey web site typically sees URLs that look like this:
https://example.com/labkey/home/study-begin.view
The general form is:
<protocol>://<domain>/<contextpath>/<containerpath>/<controller>-<action>
Details on the meaning of each URL part:
| URL Part | Example | Description |
|---|
| protocol | https:// | Supported protocols are http or https (for secure sockets). |
| domain | www.labkey.org | Your server's host domain name. |
| contextpath | | The context path is an optional part of the URL between the domain name and container path, used only if LabKey is not running in the root. See below for how developers can access this value for building URLs. |
| containerpath | project/folder/subfolder | The slash-separated path to the container where the user is working. It is also available to developers. |
| controller | study | Typically the controller name matches the name of the module. Some modules explicitly register other controllers.
The term "controller" comes from the Model-View-Controller (MVC) design pattern, where a controller coordinates user interaction with the model (data) as seen through a particular view of that data. LabKey uses the industry-standard Spring framework. |
| action | begin.view | Modules/controllers may expose one or more actions, each of which may do several things. Simple actions may return a read-only view, while more complex actions may return an HTML form and handle the posted data, updating the database as necessary. Actions typically have the extension ".view" or ".post". |
| ? | | In older releases, URLs always ended with a "?". Now the ? is omitted unless there are parameters. Learn more in the documentation archives |
Setting the Default URL Pattern
LabKey Server uses the following URL pattern by default:
Default URL Pattern<protocol>://<domain>/<contextpath>/<containerpath>/<controller>-<action>
<protocol>://<domain>/<contextpath>/<controller>/<containerpath>/<action>?
The request parsing system will recognize both the older and new URL patterns, treating them as synonyms. For example, the following URLs are identical requests to the server: each URL will take you to the same page.
You can set the server to use the old URL pattern if you prefer. Go to
(Admin) > Site > Site Console and click
Site Settings. Locate the property
Use "path first" urls. A checkmark next to this property tells the server to use the new URL pattern. No checkmark tells the server to use the older URL pattern.
In some cases, the server will attempt to fix badly constructed URLs. For example, if the server receives the following URL which mistakenly refers to two different controllers:
http://<server>/<controllerA>/PATH/<controllerB>-<action>.view
...the server will 'prefer' the new pattern and redirect to the following:
http://<server>/PATH/<controllerB>-<action>.view
Developer Notes
Context Path
The context path is an optional part of the URL which used to be set based on the naming of the configuration file. Beginning with version 24.3, the default is to use the root, i.e. no context path at all. In previous versions, it would have been "labkey" if the configuration file was named "labkey.xml" and non-existent (an empty string) if the configuration file was named "ROOT.xml".
If necessary, a legacy context value (like "labkey") can be set in the
application.properties file so that previous links continue to work.
The value of the context path is accessible by developers if they need to build URLs that include it without knowing whether it is set:
Container Path
The container path is also accessible to developers building URLs:
- In JavaScript, use LABKEY.ActionURL.getContainer().
- In Java module code, you can get this information from the Container object returned from the getContainer() method on your action base class.
Learn more about container hierarchy here:
Accessing Module-based Resources
If you have defined an action or resource within a module, the name of the module is the <controller>, and the <action> is the resource name, generally with a .view or .post extension. You would build the URL using the following pattern:
<protocol>://<domain>/<contextpath>/<containerpath>/<module>-<action>
For example, if you defined an HTML page "myContent.html" in a module named "myModule", you could view it as:
<protocol>://<domain>/<contextpath>/<containerpath>/myModule-myContent.view
Folder/Container-Relative Links
The new URL pattern supports folder-relative links in wikis and static files. For example, a static HTML page in a module can use the following to link to the default page for the current folder/container.
<a href="./project-begin.view">Home Page</a>
Build URLs Using the LabKey API
You can build URLs using the
LABKEY.ActionURL.buildURL() API.
Note that URLs built on this API are not guaranteed to be backward compatible indefinitely.
Example 1: Show the source for this doc page:
window.location = LABKEY.ActionURL.buildURL("wiki", "source", LABKEY.ActionURL.getContainer(), {name: 'url'});The above builds the URL for this documentation page:
https://www.labkey.org/Documentation/wiki-source.view?name=urlExample 2: Navigate the browser to the study controller's begin action in the current container:
window.location = LABKEY.ActionURL.buildURL("study", "begin"); Navigate the browser to the study controller's begin action in the folder '/myproject/mystudyfolder':
window.location = LABKEY.ActionURL.buildURL("study", "begin", "/myproject/mystudyfolder");URL Parameters
LabKey URLs can also include additional parameters that provide more instructions to an action. Parameters follow a "?" at the end of the URL, which must be appended either by an API action like buildURL or addParameter(), or manually if necessary.
Prior to the 22.11 release, LabKey URLs included this question mark whether there were parameters or not. If developers have code using simple string concatenation of parameters (i.e. expecting this question mark) they may need to update their code to use the more reliable addParameter() method.
Filter Parameters
Filter parameters can be included in a URL to control how a query is displayed. See
Filter Data for syntax and examples.
Variable values for some filtering parameters are supported in the URL
(not all of which are supported using the filter UI). For example:
- Current User: Using the "~me~" value for a filter (including the tildes) on a table using the core.Users values will substitute the current logged in user's username (or the user being impersonated by an admin). This is useful for showing a page with only items assigned to the viewing user, for instance, as shown here.
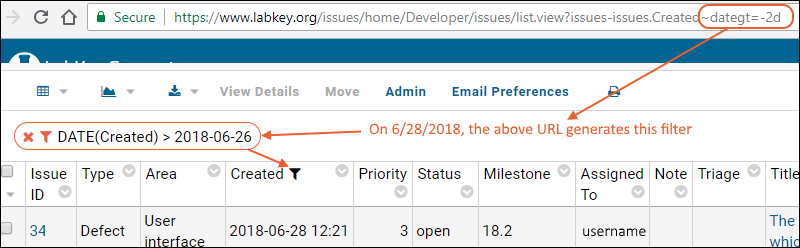
- Relative Dates: Filtering a date column using a number (positive or negative) with "d" will give a date the specified number of days before or after the current date. For example, the URL shown in the following screencap contains the fragment "Created~dategt=-2d" which filters the Created column to show dates greater than two days ago.

Return URL (returnUrl)
Some actions accept a
returnUrl parameter. This parameter tells the action where to forward the user after it is finished. Any parameters that can be included on the URL can be included in a page URL, including tabs or pageIDs, GET parameters, etc.
URL parameters can be written explicitly as part of an href link, or provided by LabKey APIs.
HREF Example:Suppose you want to have a user input data to a list, then see a specific page after saving changes to the list.
The following snippet executes an insert action in a specified list ('queryName=lists&schemaName=MyListName'). After clicking the link, the user first sees the appropriate insert page for this list. Once the user has entered changes and clicks
Save, ordinarily the user would see the list itself (with the new addition) but because of the returnURL, the user will instead go to the home page of the folder: "/MyProject/project-begin.view"
<a href="https://www.labkey.org/MyProject/query-insertQueryRow.view?queryName=lists&
schemaName=MyListName&returnUrl=/project/MyProject/begin.view">
Click here to request samples</a>
This API example accomplishes the same thing, first navigates to the list controller's insert action, and passes a returnUrl parameter that returns them to the current page after the insert:
window.location = LABKEY.ActionURL.buildURL(
"query",
"insertQueryRow",
LABKEY.ActionURL.getContainer(),
{schemaName: "lists",
queryName: "MyListName",
returnUrl: window.location}
);
ReportId and ReportName
You have two options for accessing a report via the URL.
- reportId: Using the rowId for the report is useful locally where the ID is stable and the report name might change.
- reportName: Using the reportName will keep the URL stable through actions like export/import or publishing a study that might alter the rowId of the report.
To find the reportId in the page URL when viewing the report, select the portion following the "%3A" (the encoded colon ":" character). In this URL example, the reportId is 90.
http://localhost:8080/Tutorials/Reagent%20Request%20Tutorial/list-grid.view?listId=1&query.reportId=db%3A90
Queries on the URL
See
HTTP Interface for details on the 'query' property. An example usage:
Module HTML and Token Replacement: contextPath and containerPath
In a module, you can include a *.html file in the views/ directory and build a URL using token replacement. For example, the
file based module tutorial has you add a file named dashboardDemo.html containing the following HTML:
<p>
<a id="dash-report-link"
href="<%=contextPath%><%=containerPath%>/query-executeQuery.view?schemaName=study&query.queryName=MasterDashboard">
Dashboard of Consolidated Data
</a>
</p>
While queries and report names may contain spaces, note that .html view files
must not contain spaces. The view servlet expects that action names do not contain spaces.
In the HTML above notice the use of the <%=contextPath%> and <%=containerPath%> tokens in the URL's href attribute. Since the href in this case needs to be valid in various locations, we don't want to use a fixed path. Instead, these tokens will be replaced with the server's context path and the current container path respectively.
Token replacement/expansion is applied to html files before they are rendered in the browser. Available tokens include:
- contextPath - The token "<%=contextPath%>" will expand to the contextPath set in the application.properties file (if any).
- containerPath - The token "<%=containerPath%>" will expand to the current container (eg. "/MyProject/MyFolder"). Note that the containerPath token always begins with a slash, so you don't need to put a slash between the controller name and this token. If you do, it will still work, as the server automatically ignores double-slashes.
- webpartContext - The token <%=webpartContext%> is replaced by a JSON object of the form:
{
wrapperDivId: <String: the unique generated div id for the webpart>,
id: <Number: webpart rowid>,
properties: <JSON: additional properties set on the webpart>
}
Web resources such as images, javascript, and other html files can be placed in the /web directory in the root of the module. To reference an image from one of the views pages, use a url such as:
<img src="<%=contextPath%>/my-image.png" />
More Examples
A more complex example of using URL parameters via the LabKey API can be found in the JavaScript API tutorial:
Related Topics