The overall
Look and Feel of your LabKey Server can be set at the site level, then further customized at the project level as desired. Settings selected at the project level supersede the broader site-level settings. For example, each project can have a custom string included in emails generated (such as the project name). All settings changed at the project level can later be cleared so that the project once again reflects site settings.
Site-Level Settings
To customize the
Look and Feel at the site level:
- Go to Admin > Site > Admin Console.
- Click Look and Feel Settings.

Settings on the
Properties tab are set and cleared as a group; the settings on the
Resources tab are set and cleared individually.
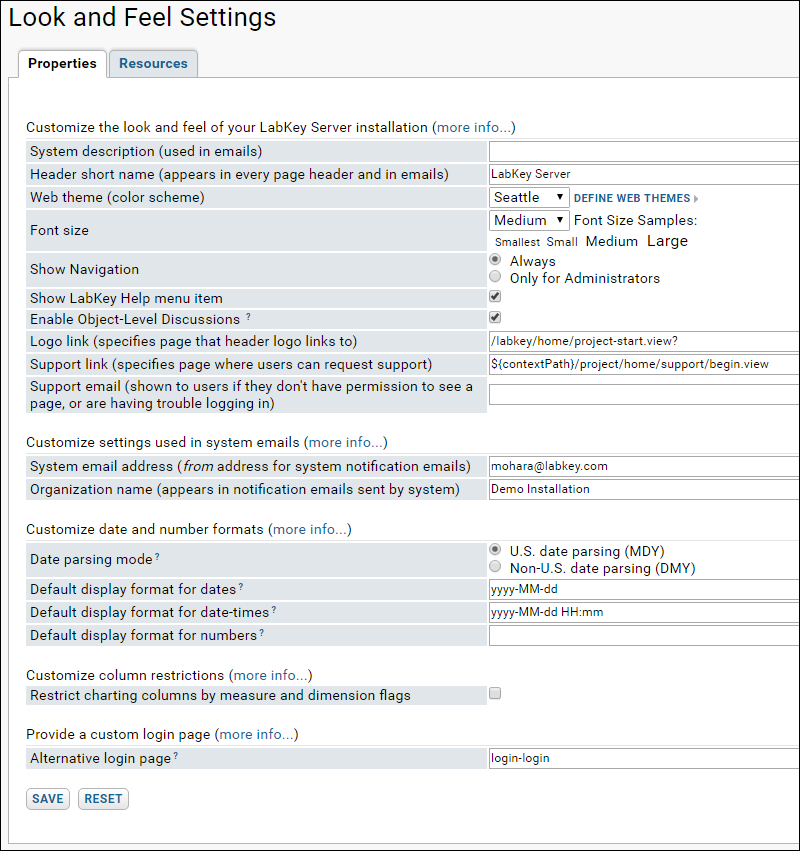
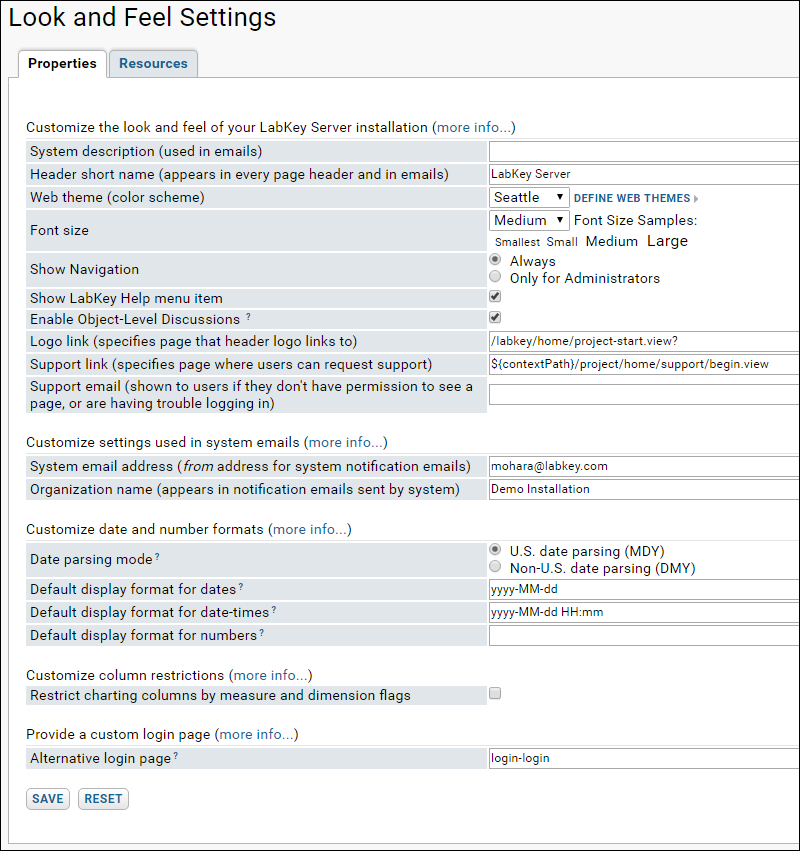
Properties Tab
Customize the Look and Feel of Your LabKey Server Installation
- System description: A brief description of your server that is used in emails to users.
- Header short name: Specifies the name of your server as it appears in the page header and in system-generated emails. By default, this property is set to LabKey.
- Web theme: Specifies the color scheme for your server. Custom themes may be defined at the site level and subsequently selected at either the site or project level.
- Font size: Specify Smallest, Small, Medium, or Large; examples are shown.
- Show Navigation: Select the conditions under which the project and folder menus are visible. Options: always, or only shown to administrators.
- Show LabKey Help menu item: Specifies whether to show the built in "Help" menu.
- Enable Object-Level Discussions: Specifies whether to show "Discussion >" links on wiki pages and reports. If object-level discussions are enabled, users must have "Message Board Contributor" permission to participate.
- Logo link: Specifies the page that the logo in the page header section of the web application links to. By default: /labkey/project/home/home.view The logo image is provided on the resources tab.
- Support link: Specifies page where users can request support.
- Support email: Email address to show to users to request support with issues like permissions and logins.
Customize Settings Used in System Emails
- System email address: Specifies the address which appears in the From field in administrative emails sent by the system.
- Organization name: Specifies the name of your organization, which appears in notification emails sent by the system.
Customize Date and Number Formats
Customize Column Restrictions
Provide a Custom Login Page
- To provide a customized login page to users, point to your own HTML login page deployed in a module. Specify the page as a string composed of the module name and an page name in the format: <module>-<page>. For example, to use a login HTML page located at myModule/views/customLogin.html, enter the string 'myModule-customLogin'. By default, LabKey Server uses the login page at modules/core/resources/views/login.html which you can use as a template for your own login page. Copy the template HTML file into your module (at MODULE_NAME/views/LOGIN_PAGE.html) and modify it according to your requirements. Note that the template works in conjunction with a .view.xml file and a JSP file called login.jsp, which provides access to the Java actions that handle user authentication. Your login page should retain the use of these actions.
Save and Reset
- Save: Save changes to all properties on this page.
- Reset: Reset all properties on this page to default values.
Resources Tab
- Header logo (optional): Specifies the custom image that appears in every page header in the upper left. 147 x 56 pixels.
- Favorite icon (optional): Specifies an icon file (*.ico) to show in the favorites menu or bookmarks. Note that you may have to clear your browser's cache in order to display the new icon.
- Custom stylesheet: Custom style sheets are optional but can be provided at the site and/or project levels. A project style sheet takes precedence over the site style sheet. Resources for designing style sheets:
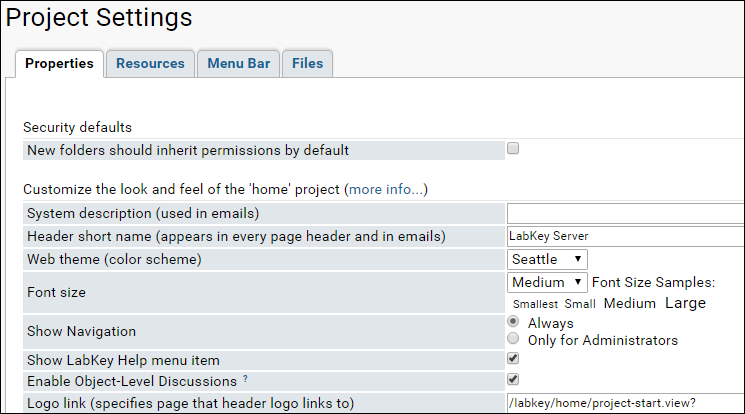
Project-Level Settings
To customize the
Look and Feel at the project level:
- Navigate to the project home page.
- Go to Admin > Folder > Project Settings.

The project-level settings on the
Properties and
Resources tabs duplicate the site-level options enabling optional overrides. One additional project-level property is:
- Security defaults: When this box is checked, new folders created within this project inherit project-level permission settings by default.
Menu Bar
You can add a custom menu at the project level. See
Add Custom Menus for a walkthrough of this feature.
Files
This tab allows you to optionally configure a project-level file root, data processing pipeline, and/or shared file web part. See
Set File Roots.