Example
survey questions:
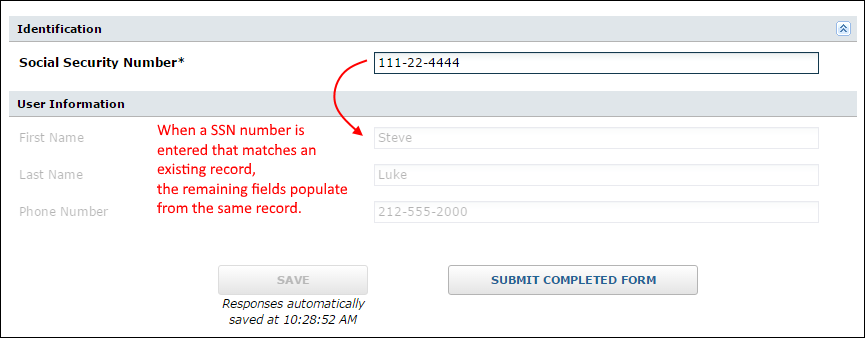
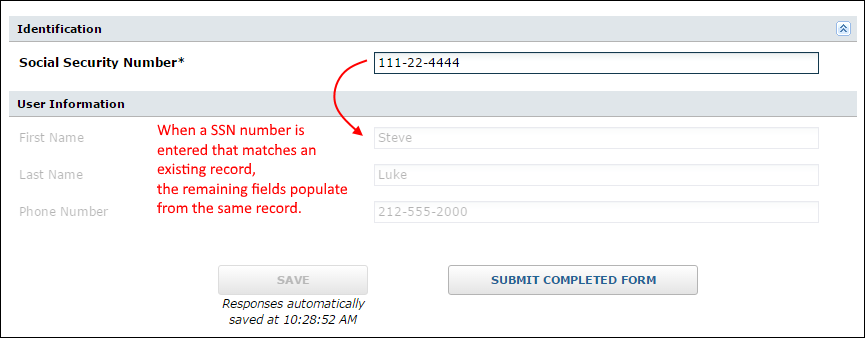
Auto Populate from an Existing Record
The following example assumes you have a List named "Participants" with the following fields:
- SSN (this is your Primary Key, which is a string)
- FirstName
- LastName
- Phone
When the List contains records, and a user enters a matching SSN number, the remaining fields in the survey will auto populate with data from the matching record.
Download the JSON code for this survey:
survey-SSNautopop.json
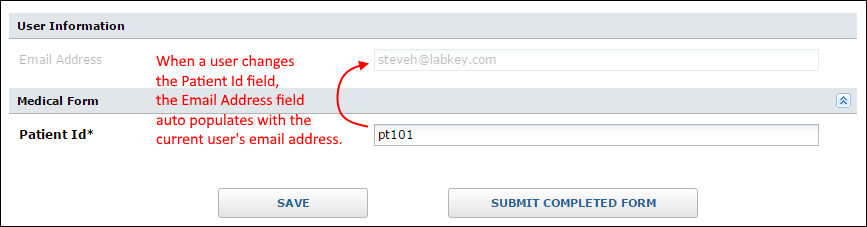
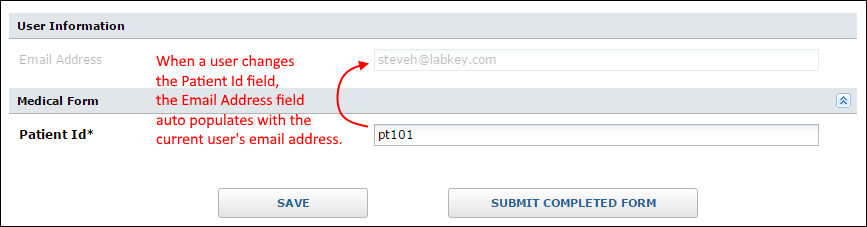
Auto Populate with the Current User's Email
When a user changes the Patient Id field, the email field is auto populated using the currently logged on user's info.
Download the JSON code for this survey:
survey-Emailautopop.json

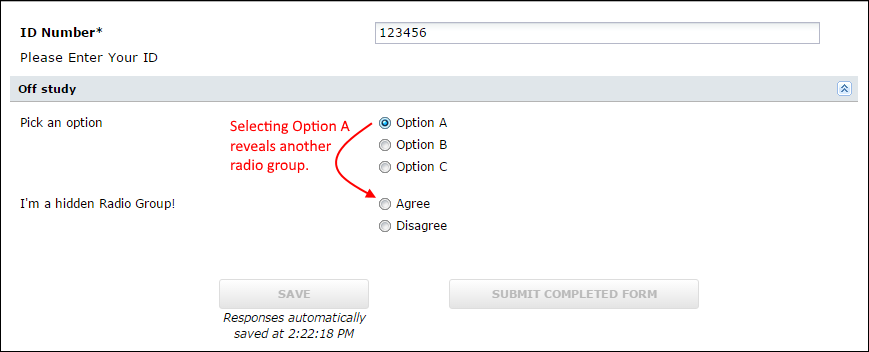
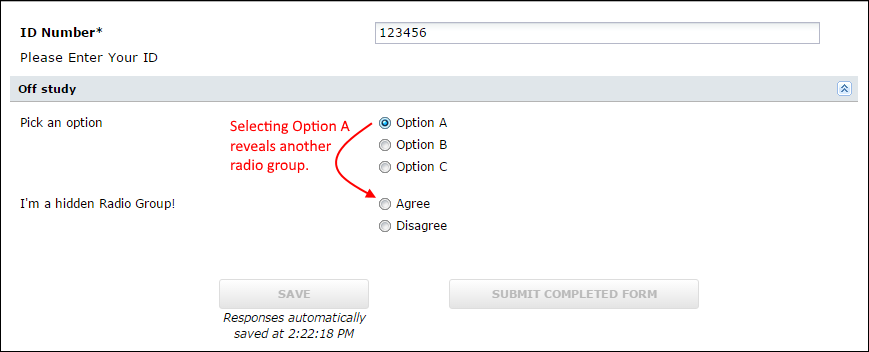
Hidden Radio Group
When Option A is selected, a hidden radio group is shown below.
Download the JSON code for this survey:
survey-hiddenRadioGroup.json
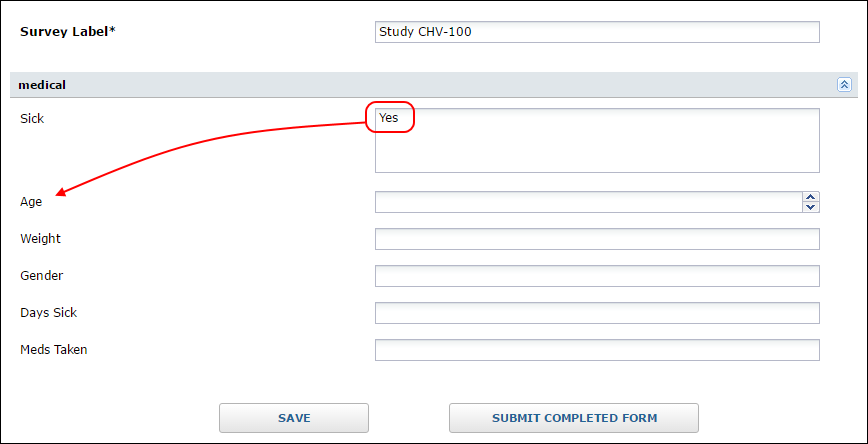
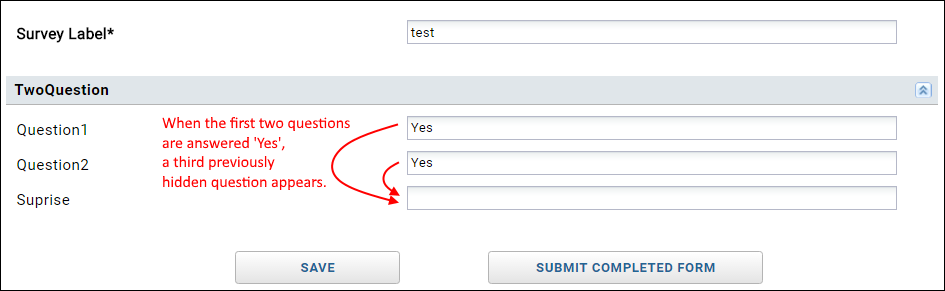
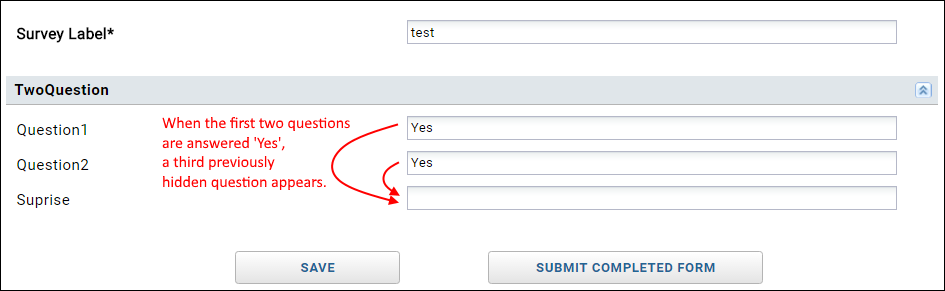
Hidden Question
A hidden question appears when the user enters particular values in two previous questions. In this example, when the user enters 'Yes' to questions 1 and 2, a 3rd previously hidden question appears.
Download the JSON code for this survey:
TwoQuestions.json
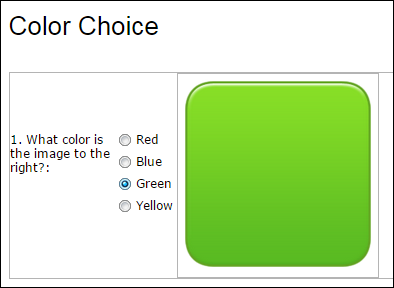
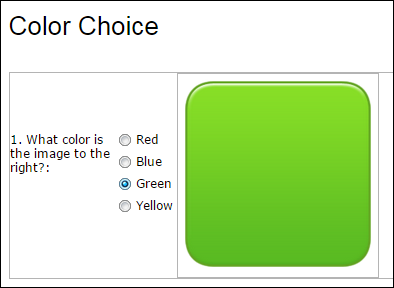
Radio Buttons / Rendering Images
The following example renders radio buttons and an image. The 'questions' object holds an 'extConfig' object, which does most of the interesting work.
The 'start' object hides the field "Survey Label" from the user.
Download the JSON code for this survey:
survey-RadioImage.json
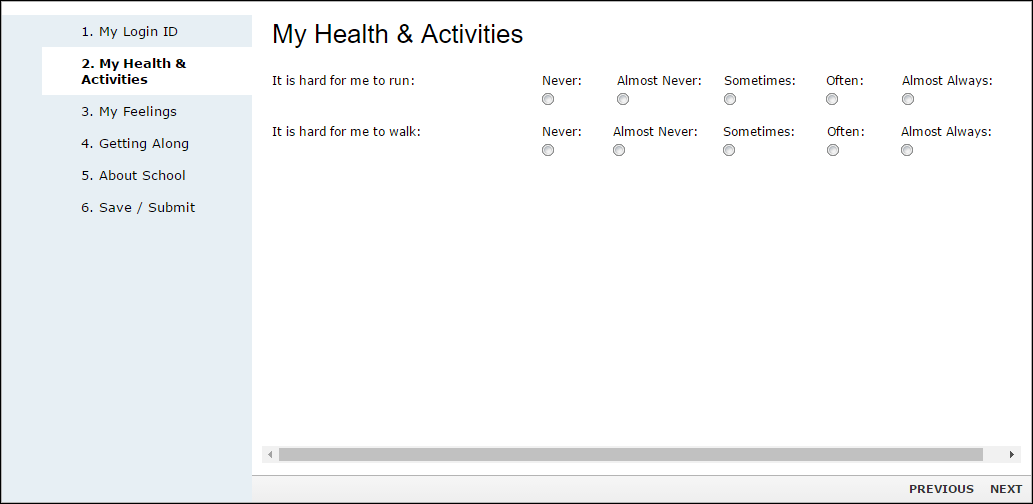
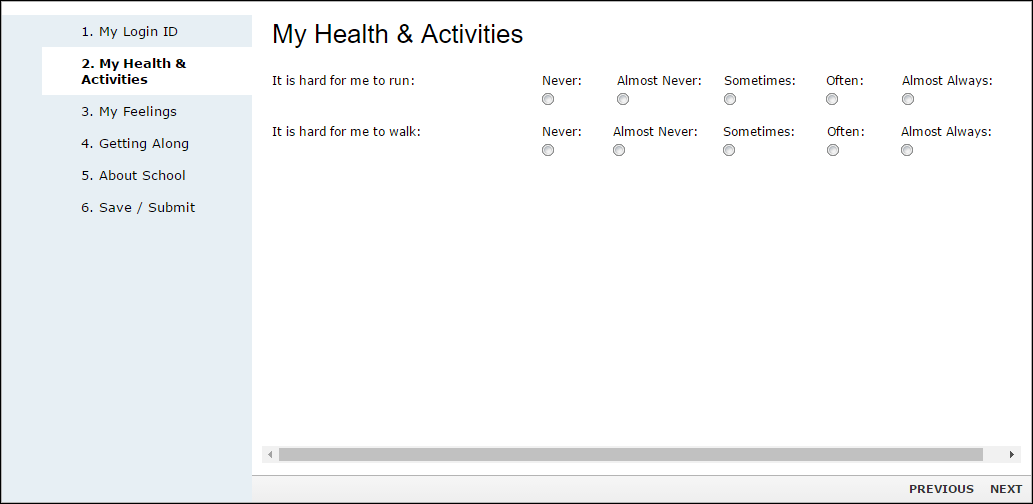
Likert Scale
The following example offers Likert scale questions as radio buttons.
Download the JSON code for this survey:
survey-Likert.json
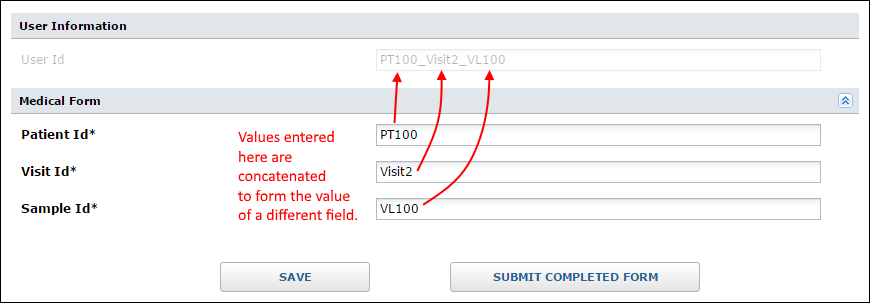
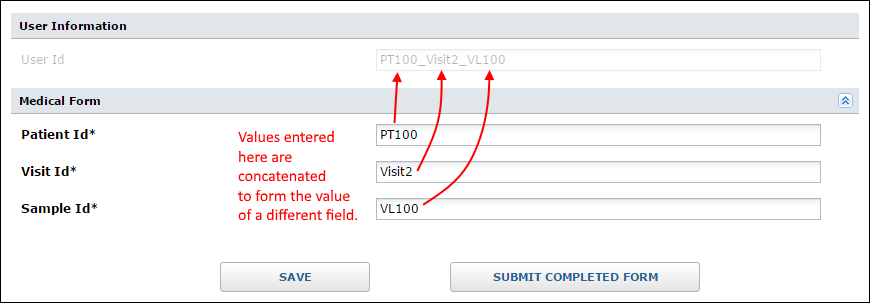
Concatenate Values
When three fields are filled in, they auto-populate another field as a concatenated value.
Download the JSON code for this survey:
survey-Concat.json
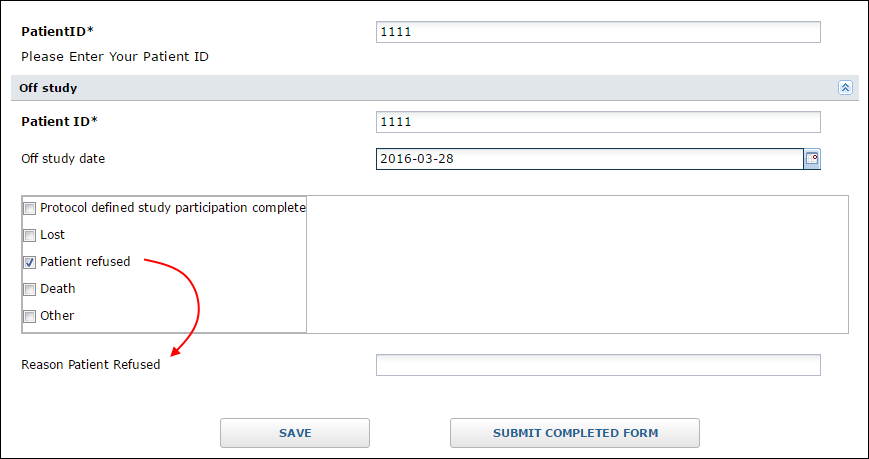
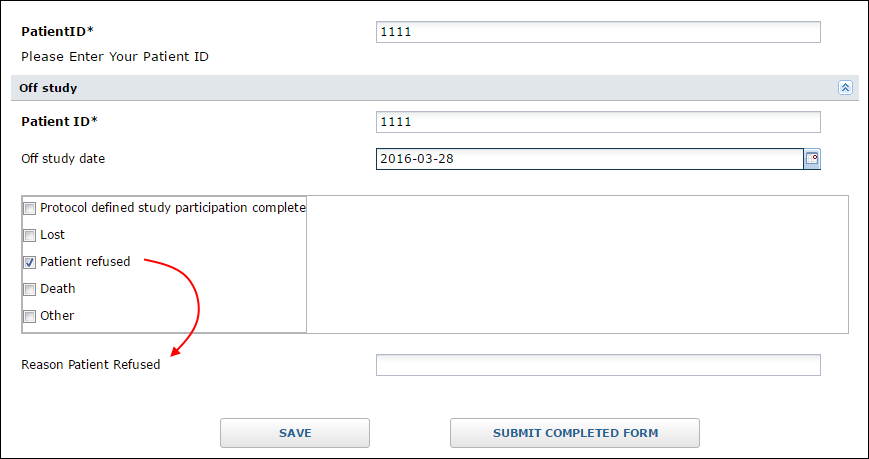
Checkbox with Conditional/Skip Logic
Two boxes pop-up when the user picks
Other or
Patient Refused. The boxes are text fields where an explanation can be provided.

Download the JSON code for this example:
survey-Skip1.json
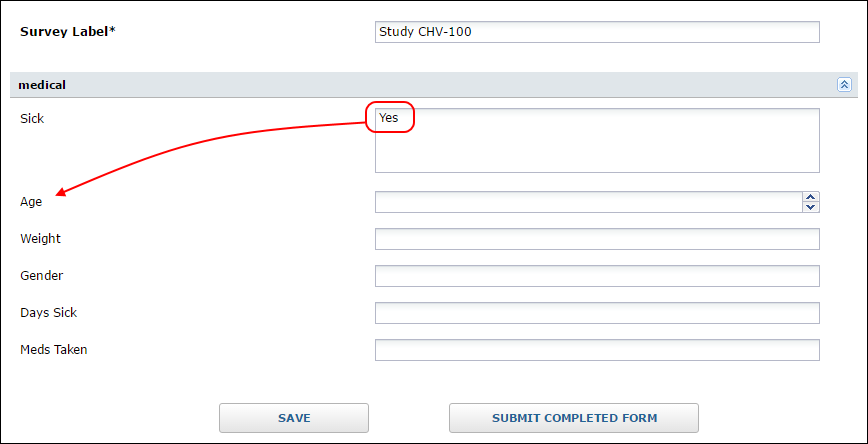
Text Field (w/ Skip Logic)
Shows conditional logic in a survey. Different sets of additional questions appear later in the survey, depending on whether the user enters "Yes" or "No" to an earlier question.
Download the JSON code for this example:
survey-Skip2.json
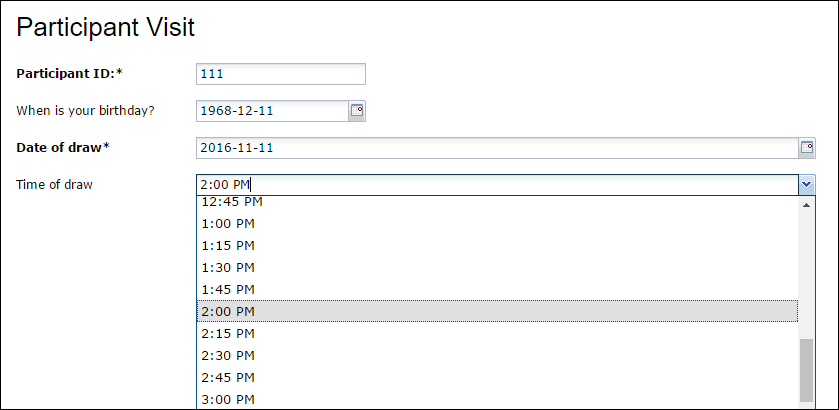
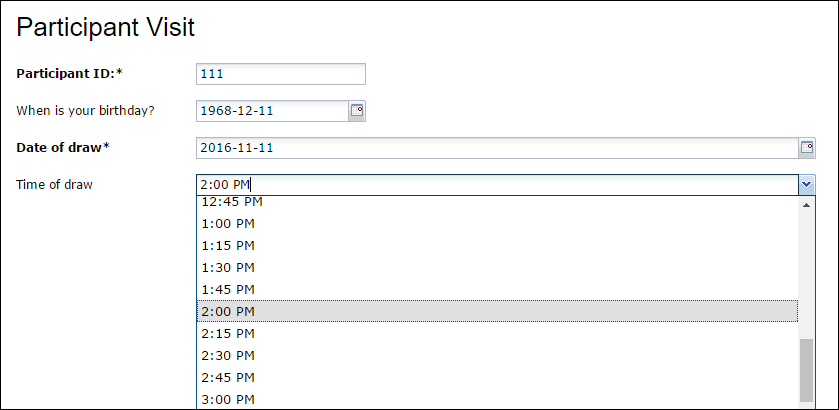
Time Dropdown
The following example presents a dropdown to select a time in 15 minutes increments.
Download the JSON code for this example:
survey-timedropdown.json
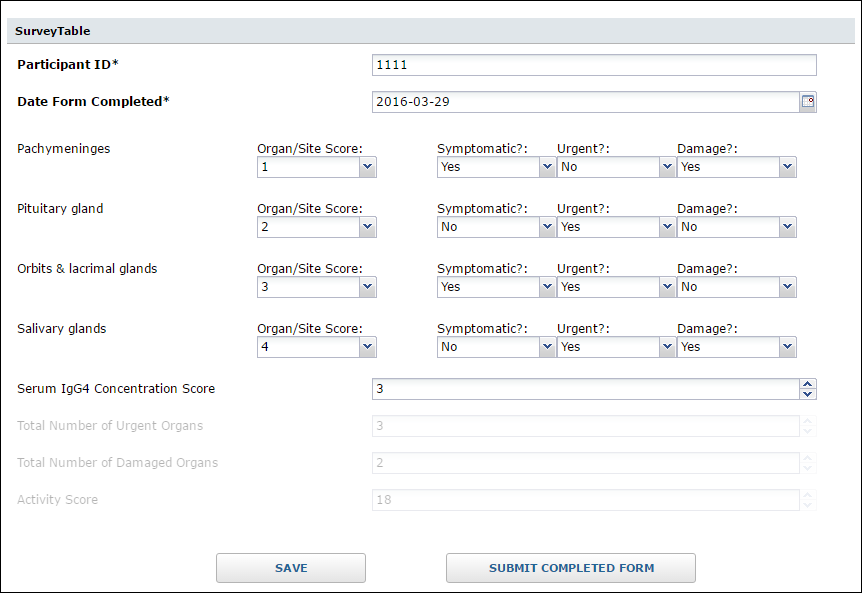
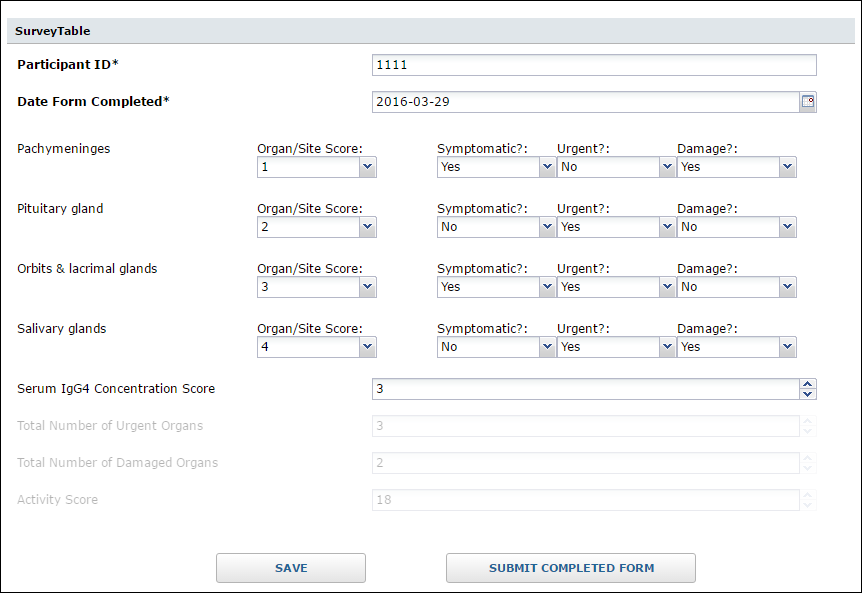
Calculated Fields
The following example calculates values from some fields based on user entries in other fields:
- Activity Score field = the sum of the Organ/Site scores, multiplied by 2 if Damage is Yes, plus the Serum IgG4 Concentration.
- Total number of Urgent Organs = the sum of Urgent fields set to Yes.
- Total number of Damaged Organs = the sum of Damaged fields set to Yes.
Download the JSON code for this example:
survey-math.json
Hiding "Default Label"
Add the following start object before the sections to hide the "Label" question.
{
"survey" : {
"start": {
"useDefaultLabel": true
},
"sections" : [{
...Checkbox Group (ExtJS)
{
"extConfig": {
"xtype": "fieldcontainer",
"width": 800,
"hidden": false,
"name": "checkbox_group",
"margin": "10px 10px 15px",
"fieldLabel": "CB Group (ExtJS)",
"items": [{
"xtype": "panel",
"border": true,
"bodyStyle":"padding-left:5px;",
"defaults": {
"xtype": "checkbox",
"inputValue": "true",
"uncheckedValue": "false"
},
"items": [
{
"boxLabel": "CB 1",
"name": "checkbox_1"
},
{
"boxLabel": "CB 2",
"name": "checkbox_2"
},
{
"boxLabel": "CB 3",
"name": "checkbox_3"
}
]
}]
}
}Combobox (Lookup)
Constrain the answers to the question to the values in a specified column in a list.
{
"jsonType": "int",
"hidden": false,
"width": 800,
"inputType": "text",
"name": "lkfield",
"caption": "Lookup Field",
"shortCaption": "Lookup Field",
"required": false,
"lookup": {
"keyColumn": "Key",
"displayColumn": "Value",
"schemaName": "lists",
"queryName": "lookup1",
"containerPath": "/Project/..."
}
}Combobox (ExtJS)
{
"extConfig": {
"width": 800,
"hidden": false,
"xtype": "combo",
"name": "gender",
"fieldLabel": "Gender (ExtJS)",
"queryMode": "local",
"displayField": "value",
"valueField": "value",
"emptyText": "Select...",
"forceSelection": true,
"store": {
"fields": ["value"],
"data" : [
{"value": "Female"},
{"value": "Male"}
]
}
}
}Date Picker
{
"jsonType": "date",
"hidden": false,
"width": 800,
"inputType": "text",
"name": "dtfield",
"caption": "Date Field",
"shortCaption": "Date Field",
"required": false
}Number Range (ExtJS)
{
"extConfig": {
"xtype": "fieldcontainer",
"fieldLabel": "Number Range",
"margin": "10px 10px 15px",
"layout": "hbox",
"width": 800,
"items": [
{
"xtype": "numberfield",
"fieldLabel": "Min",
"name": "min_num",
"width": 175
},
{
"xtype": "label",
"width": 25
},
{
"xtype": "numberfield",
"fieldLabel": "Max",
"name": "max_num",
"width": 175
}
]
}
}Survey Grid Question (ExtJS)
{
"extConfig": {
"xtype": "surveygridquestion",
"name": "gridquestion",
"columns": {
"items": [{
"text": "Field 1",
"dataIndex": "field1",
"width": 350,
"editor": {
"xtype": "combo",
"queryMode": "local",
"displayField":"value",
"valueField": "value",
"forceSelection": true,
"store": {
"fields": ["value"],
"data" : [{
"value": "Value 1"
}, {
"value": "Value 2"
}, {
"value": "Value 3"
}]
}
}
},
{
"text": "Field 2",
"dataIndex": "field2",
"width": 200,
"editor": {
"xtype": "textfield"
}
},
{
"text": "Field 3",
"dataIndex": "field3",
"width": 200,
"editor": {
"xtype": "textfield"
}
}]
},
"store": {
"xtype": "json",
"fields": [
"field1",
"field2",
"field3"
]
}
}
}Survey Header/Footer Wiki
{"survey":{
"headerWiki": {
"name": "wiki_name",
"containerPath": "/Project/..."
},
"footerWiki": {
"name": "wiki_name",
"containerPath": "/Project/..."
},
...
}Other Examples
Download these examples of whole surveys.







 Download the JSON code for this example: survey-Skip1.json
Download the JSON code for this example: survey-Skip1.json