The following topics explain how to put together user interface elements to form data dashboards and web portal pages.
The following topics will get you started:
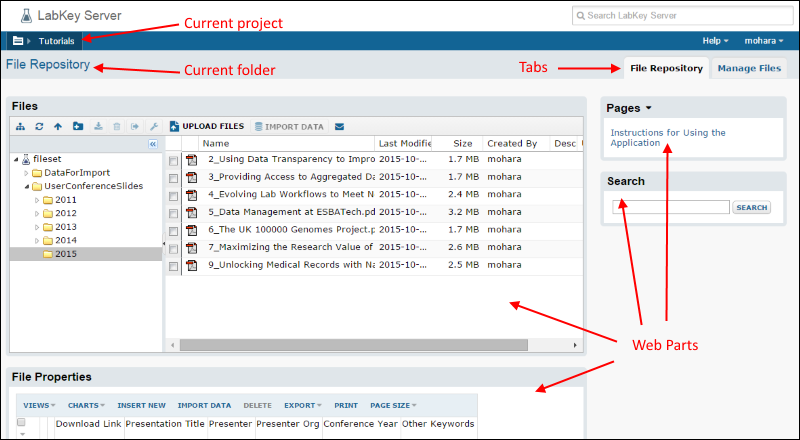
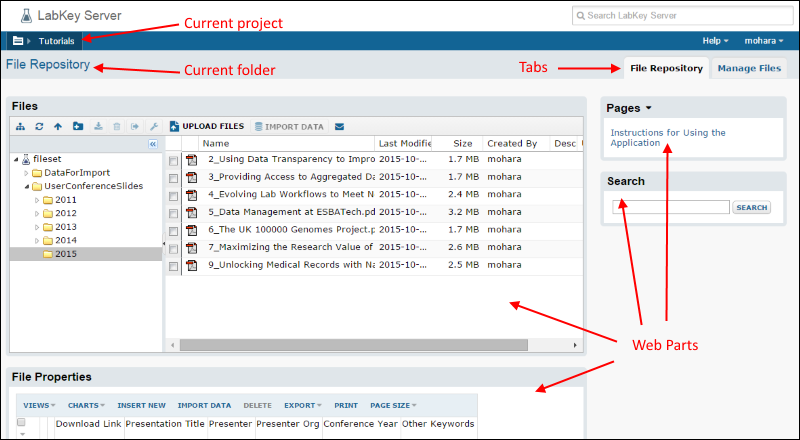
- Add Web Parts - Web parts are user interface panels that you can add to a folder/project page. Each web part provides some way for users to interact with your application and data. For example, the Files web part provides access to any files in your repository.
- Manage Web Parts - Set properties and permissions for a web part.
- Web Part Inventory - Available web parts.
- Use Tabs - Bring together related functionality on a single tab to create data dashboards.
- Add Custom Menus - Provide quick pulldown access to commonly used tools and pages in your application.
- UI Design Patterns - Guidelines for user interface design.
A sample application:

Related Topics
- Projects and Folders - A project or folder provides the container for your application. You typically develop an application by adding web parts and other functionality to an empty folder or project.
- JavaScript API - Use the JavaScript API for more flexibility and functionality.
- Module-based apps - Modules let you build applications using JavaScript, Java, and more.