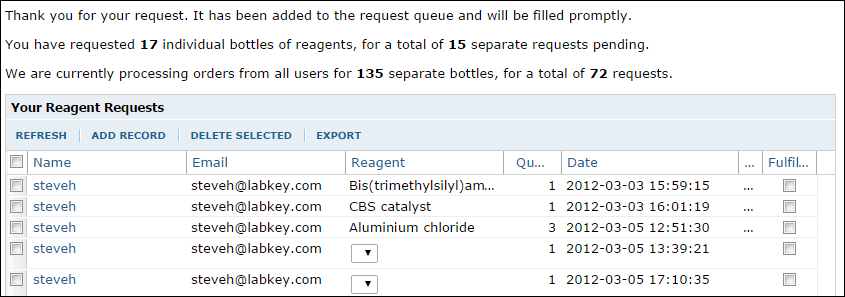
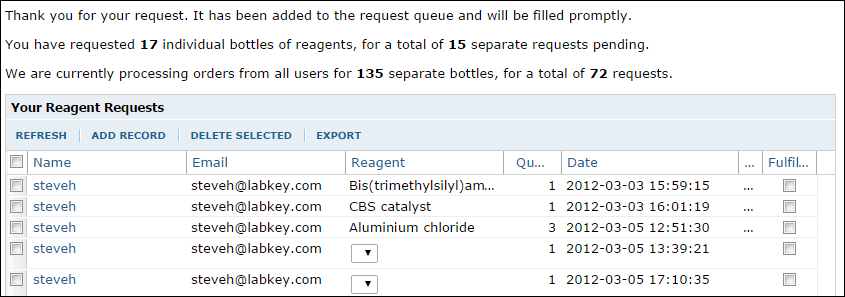
Now that you have created a way for users to submit requests, you are ready to create the confirmation page. This page will display a table of requests submitted by the current user, like the following:

See a
live example.
Create a Confirmation Page
- Return to the main folder page by clicking Start Page.
- Click the dropdown menu on Reagent Request Form (look for the small triangle) and select New.
- Name: "confirmation" (this page name is embedded in the code for the request page, and is case sensitive).
- Title: "Reagent Request Confirmation".
- Confirm that the Source tab is selected.
- Copy and paste the contents of the code section below into the source panel.
- Click Save & Close.
- You will see a grid displayed. Submit some sample requests to add data to the table. (To begin submitting requests, click Start Page.)
Notes on the JavaScript Source
LABKEY.Query.executeSql is used to calculate total reagent requests and total quantities of reagents for the current user and for all users. These totals are output to text on the page to provide the user with some idea of the length of the queue for reagents.
Note: The length property (e.g.,
data.rows.length) is used to calculate the number of rows in the data table returned by LABKEY.Query.executeSql. It is used instead of the rowCount property because rowCount returns only the number of rows that appear in one page of a long dataset, not the total number of rows on all pages.
LABKEY.QueryWebPart is used to display grid of the user's requests.
Code
<p>Thank you for your request. It has been added to the request queue and will be filled promptly.</p>
<div id="totalRequests"></div>
<div id="allRequestsDiv"></div>
<div id="queryDiv1"></div>
<script type="text/javascript">
// Ensure that page dependencies are loaded
LABKEY.requiresExt3ClientAPI(true, function() {
Ext.onReady(init);
});
function init() {
var qwp1 = new LABKEY.QueryWebPart({
renderTo: 'queryDiv1',
title: 'Your Reagent Requests',
schemaName: 'lists',
queryName: 'Reagent Requests',
buttonBarPosition: 'top',
// Uncomment below to filter the query to the current user's requests.
// filters: [ LABKEY.Filter.create('UserID', LABKEY.Security.currentUser.id)],
sort: '-Date'
});
// Extract a table of UserID, TotalRequests and TotalQuantity from Reagent Requests list.
LABKEY.Query.executeSql({
schemaName: 'lists',
queryName: 'Reagent Requests',
sql: 'SELECT "Reagent Requests".UserID AS UserID, ' +
'Count("Reagent Requests".UserID) AS TotalRequests, ' +
'Sum("Reagent Requests".Quantity) AS TotalQuantity ' +
'FROM "Reagent Requests" Group BY "Reagent Requests".UserID',
success: writeTotals
});
}
// Use the data object returned by a successful call to LABKEY.Query.executeSQL to
// display total requests and total quantities in-line in text on the page.
function writeTotals(data)
{
var rows = data.rows;
// Find overall totals for all user requests and quantities by summing
// these columns in the sql data table.
var totalRequests = 0;
var totalQuantity = 0;
for(var i = 0; i < rows.length; i++) {
totalRequests += rows[i].TotalRequests;
totalQuantity += rows[i].TotalQuantity;
}
// Find the individual user's total requests and quantities by looking
// up the user's id in the sql data table and reading off the data in the row.
var userTotalRequests = 0;
var userTotalQuantity = 0;
for(i = 0; i < rows.length; i++) {
if (rows[i].UserID === LABKEY.Security.currentUser.id){
userTotalRequests = rows[i].TotalRequests;
userTotalQuantity = rows[i].TotalQuantity;
break;
}
}
document.getElementById('totalRequests').innerHTML = '<p>You have requested <strong>' +
userTotalQuantity + '</strong> individual bottles of reagents, for a total of <strong>'
+ userTotalRequests + '</strong> separate requests pending. </p><p> We are currently '
+ 'processing orders from all users for <strong>' + totalQuantity
+ '</strong> separate bottles, for a total of <strong>' + totalRequests
+ '</strong> requests.</p>';
}
</script>
 See a live example.
See a live example.